Bei einem Kollegen fand ich 2018 ein Logitech G29 mit Metallrahmen, Schalensitz und allem möglichen anderem Krempel. Dieses musste ich ihm sofort abkaufen, was ich dann auch tat - mit einem Ratenvertrag. Innerhalb eines halben Jahres hatte ich die vereinbarten 777.- abbezahlt.
Dann habe ich das Teil in meiner Garage installiert. Ich bekam einen Computer und konnte es erstmal ausgiebig testen. Dirt. Der Nachfolger von Colin McRae Rally. Denn Rally ist das Einzige, wofür meiner Meinung nach Autos entwickelt wurden. Für alles andere gibt es UFOs. Naja, noch nicht. Aber das ist eine andere Story.
 |
| Der Ex-Besitzer testet die Konfiguration. |
Ich bekam dann noch ein Transportgefährt (Platte mit vier Rädern), worauf ich mit einem einzigen Seil(!) den Metallrahmen und die Steckerleiste installiert habe.
Von meinem Grossvater habe ich einen kleinen Gartentisch "geerbt", welcher genau dieselbe Breite wie das Gestell hat. Ich konnte den Tisch einfach reinstecken.
 |
| Seil komplett umwickelt, Porsche siehe unten. |
Auf der Strasse zu meiner Wohnung habe ich dann den
LEGO 42056 Porsche GTR3 gefunden, welcher mit
Gratis angeschrieben war. Dort passt der Computer perfekt rein, dachte ich, und habe dafür das Getriebe ausgebaut.
 |
| Das einzige übrige Foto vom "Original" (mit Computer) |
Leider war der Porsche dann so instabil, dass ich ihn nach einem Zerstörungs-Wut-Tritt und dem Aufsammeln danach komplett neu aufgebaut habe.
Einige Teile sind vom Tritt noch ganz geblieben. Ich habe diese genommen
und auf dieser Basis einen Rahmen um den PC gebaut. Zum Glück waren
beide Radaufhängungen vorn und hinten noch komplett, sowie die Türen und
Teile des vorderen und hinteren Aufbaus.
 |
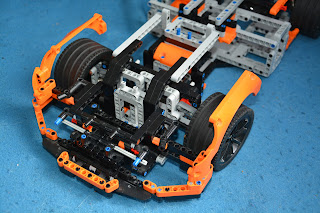
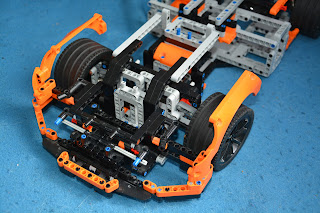
| Der Vorderteil war noch relativ komplett. |
 |
| An den Stangen hochklappen... |
 |
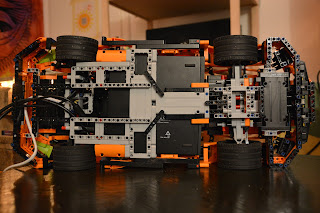
| Unterseite | |
 |
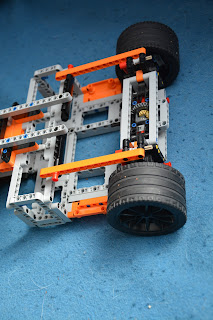
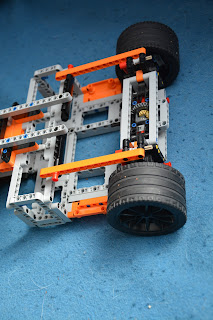
| Komplettes Fahrgestell |
Nachdem der PC stabil in der Karre eingebaut war, musste die Karosserie wieder darum herum aufgebaut werden. Diese war anfangs ziemlich lose und wurde erst stabil, als schliesslich das Dach dran kam. Hier ist das Endprodukt. Ein Teil fehlte, weshalb ich es symmetrisch durch die zwei grünen ausgetauscht habe.
Die Karosserie war auch hier lange sehr instabil, so dass ich die Hinterräder
wegklappen konnte um die Kabel einzustecken. Erst als diese richtig
drinne waren, inklusive Netzwerkkabel (DANKE SEHR, wenn ich das nicht
eingebaut hätte, wäre ich nun aufgeschmissen), habe ich die Karosserie
darum richtig fest gemacht. Das Netzwerkkabel wird schliesslich im Heck
verstaut, da es beim Betrieb der Arcade-Station nicht gebraucht wird.
 |
| Das Heck oben ist komplett neu. |
 |
| Die Kabel passen und sind sogar fixiert. |
 |
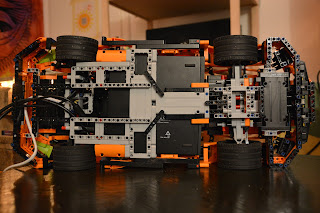
| von unten |
 |
| von hinten |
 |
| von vorn |
|
 |
| von oben |
 |
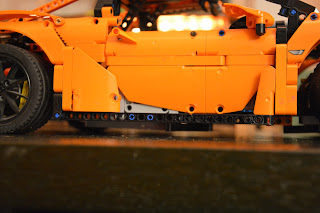
| von der Seite |
 |
| von wenn er dich überholt :) (in England) |
Die Türen sind leider einen Pin tiefer als vorher, doch das Endergebnis gefällt mir sogar noch besser als das Original. Durch die tiefen Türen sieht er noch ein bisschen schneller aus. :)
Leider geht die Steuerung nicht mehr und es hat auch keine Sitze mehr. Doch der Porsche ist nun so stabil, dass man ihn hinten am Dach aufheben kann, inklusive der etwa 2Kg Gewicht des Computers, und er sogar noch Bodenfreiheit hat. (Trick: Zwei der hinteren Federn waren kaputt, da hab ich einfach zwei 7er-Lochstäbe eingebaut.)
 |
| Stabiler als das Original. Viel stabiler. |
 |
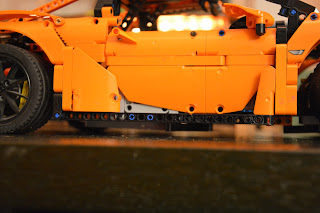
| Mit Bodenfreiheit |
Den Computer kann man anschalten, indem man beim Linken Vorderrad (von vorn gesehen) den Finger dazwischen klemmt und nach hinten drückt. Sorry, eine bessere Variante habe ich noch nicht herausgefunden.
Dazu habe ich dann noch eine Halterung gebaut, welche auf dem Tischchen mit Kabelbindern fixiert wurde. So kann man den Computer-Porsche leicht abnehmen für Konfigurationen und weiteres.
Weil, wenn Steam online gehen will, dann hat man ansonsten ein Problem. Das kann ja mal passieren, dass man das alles falsch beendet (bzw. Steam beendet bevor man herunterfährt) und dann will Steam beim nächsten Login unbedingt wieder online gehen...
Merke: Bei Steam Offline gehen, und dann NIE WIEDER STEAM BEENDEN! Auch keinen Neustart sondern immer schön herunterfahren und kalt neu starten. (Kalt heisst: Du musst aufs Knöpfchen drücken, damit der PC wieder Strom bekommt.)
Und schliesslich habe ich noch einen Beamer und ein Stativ dazu gelegt. Als Leinwand benutze ich die Rückseite eines alten Filmposters aus Latex?, welches ich aus dem Kino habe.
[Der Aufbau des Beamers und der Leinwand dauert jeweils zu lange, also...]
Schliesslich habe ich einen Campinghocker genommen, bei welchem der Stoff schon angerissen war, diesen Stoff weg gemacht, ein Brett daran, und ihn dann liegend zwischen Steuerrad und Porsche fixiert. Daran habe ich meinen Bildschirm befestigt. Und fertig...soweit.
Hier sind die Fotos des aufgebauten Teils, in der Garage (später noch draussen.):
Und draussen kommts dann voll zur Geltung:
Es macht soooooo Spass mit dem Ding zu fahren, ich hoff mal, "man" darf nextens auch wieder mal richtig raus aus dem "globalen Knast" (siehe dazu einen beliebigen Zeitungsartikel von Heute, Gestern, Morgen (15-17.03.2020)) damit das Ding auch wer anders als ich benutzen darf. :)